開發時我們常會自訂按鈕,或是表格之類的組件,這些組件要再另外寫成跟 kintone 一樣的樣式會有點麻煩,所以官方有出了 Kintone UI Component 這個 UI 框架,用起來可以跟原生的 kintone 元件樣式一致。而這個框架也會簡稱叫做 KUC。

可以參考:https://www.npmjs.com/package/kintone-ui-component
npm install kintone-ui-component
或是 CDN:
https://unpkg.com/kintone-ui-component@1.0.0/umd/kuc.min.js
使用上也相當簡單:
// ES modules
import { Text } from "kintone-ui-component/lib/text"
const text = new Text({
value: "this is text!"
})
text.addEventListener("change", event => {
console.log(`text value is changed to ${event.detail.value}`)
})
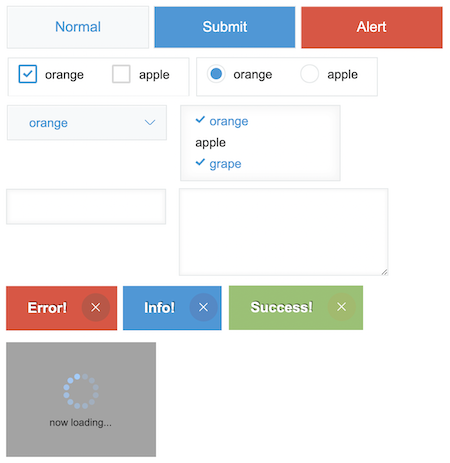
剩下的其實就跟使用其他 UI 框架一樣,KUC 提供了不少 Component 給開發者用,例如 Checkbox、Dialog、Spinner、TimePicker、Dropdown 等等,文件上也有寫可以帶入的參數。
根據官方文件,如果想要調整樣式的話,可以透過 CSS 繼承的方式,寫出以下樣式:
<style>
kuc-text {
--kuc-text-input-width: 200px;
--kuc-text-input-height: 200px;
}
.sample-class {
--kuc-text-input-font-size: 16px;
}
#sample-id {
--kuc-text-input-color: #f25b0a;
}
</style>
<kuc-text></kuc-text>
<kuc-text class="sample-class"></kuc-text>
<kuc-text id="sample-id"></kuc-text>
以上就是 KUC 又讓我水了一篇的介紹,其實我自己也不用這個 UI 框架,通常會用 Ant Design、Naive UI 之類比較現代化一點的樣式,其實就算套到上面也不會覺得突兀。或是想要套 React95 也是可以。